Img 标签实现图片的水平垂直居中
引言
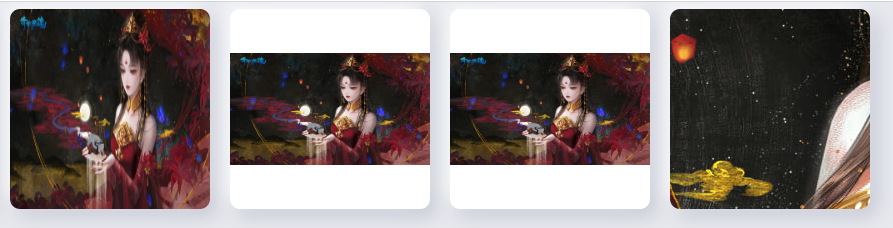
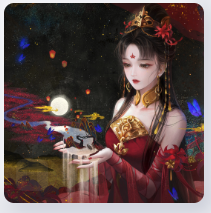
对于尺寸不一的图片有的是宽大于高,也有高大于宽,那么要在一个正方形容器内显示,就可能会出现图片拉伸,压缩,显示不全,又或者是没办法铺满容器导致留白。所以就可能出现一系列小插曲。

上面几张图都可能使我们实现过程中会遇到的情况,当然上有政策下有对策,你机智的使用的 backgroud-image 属性,结合 backfroun-position 以及 backgroun-size 属性进行图片位置调整,
background: url('images/cover.jpg') center;
background-size: cover;
现在你可以让图片居中显示主题内容了。然而,正当你开心之际,领导说了,我图片怎么不能长按保存呢,你一番解释后发现前路坎坷,需求不能夭折。于是你就可能来到了这里,尝试使用 img 标签实现图片的居中显示。
祭出今天的主角——object-position/object-fit
首先看一下他能实现成什么样子

如果这是你想要的样子,那么可以继续了。
object-fit和object-position之间的关系有点类似于background-size和background-position,无论是,关系还是属性值,都有相似之处,因此,我们在理解object-fit和object-position的时候,可以或多或少映射background-size和background-position。
CSS3 background-size出现的比较早,大家应该知道其支持的一些值,除了数值之外,其还支持几个关键字,例如:cover, contain等。
object-fit也是类似的,但还是有些差异,具体有 5 个值:
.fill { object-fit: fill; }
.contain { object-fit: contain; }
.cover { object-fit: cover; }
.none { object-fit: none; }
.scale-down { object-fit: scale-down; }
- fill: 中文释义“填充”。默认值。替换内容拉伸填满整个 content box, 不保证保持原有的比例。
- contain: 中文释义“包含”。保持原有尺寸比例。保证替换内容尺寸一定可以在容器里面放得下。因此,此参数可能会在容器内留下空白。
- cover: 中文释义“覆盖”。保持原有尺寸比例。保证替换内容尺寸一定大于容器尺寸,宽度和高度至少有一个和容器一致。因此,此参数可能会让替换内容(如图片)部分区域不可见。
- none: 中文释义“无”。保持原有尺寸比例。同时保持替换内容原始尺寸大小。
- scale-down: 中文释义“降低”。就好像依次设置了none或contain, 最终呈现的是尺寸比较小的那个。
假设原始图片如下
嗯....好看哈哈

将图片容器的尺寸设置为 200×200,图片的尺寸也设置为 200×200,那么就有了如下几个图
object-fit: cover

object-fit: fill

object-fit: contain

object-fit: none

scale-down由于具有动态特性,所以要专门展示下。实际的替换内容表现是none和contain最终尺寸小的那个属性值的表现。也就是说在容器尺寸小与图片大小的时候变现和contain一致,否则和none一致
目前,IE 浏览器并不支持object-fit有个Github 上有个 polyfill, 可以去关注一下
object-position要比object-fit单纯的多,就是控制替换内容位置的。默认值是50% 50%,也就是居中效果,所以,无论上一节object-fit值为那般,图片都是水平垂直居中的。因此,下次要实现尺寸大小不固定图片的垂直居中效果,可以试试object-fit.
与background-position类似,object-position的值类型为``类型值。也就是说,CSS3 的相对坐标设定样式支持的。
例如替换内容一直定位在容器的右下角:
object-position: 100% 100%;
object-position: right 20px bottom 10px;
因此,建议还是使用 calc 实现相对右下角定位:
object-position: calc(100% - 20px) calc(100% - 10px);
同样的,object-position也支持负值,特征表现与background-position一致。
参考文章:https://www.zhangxinxu.com/wordpress/2015/03/css3-object-position-object-fit/