关于动态换肤的解决方案
最近在学习 electron,希望在页面切换的时候动态更换背景色,也是参考了一个知名软件的效果,让我手痒起来,也想实现以下,之前在用 element 开发的时候接触到过换肤的一些思路,但是当时并没有这块的需求,也就搁置了,下面个跟大家探讨以下我的两种思路。
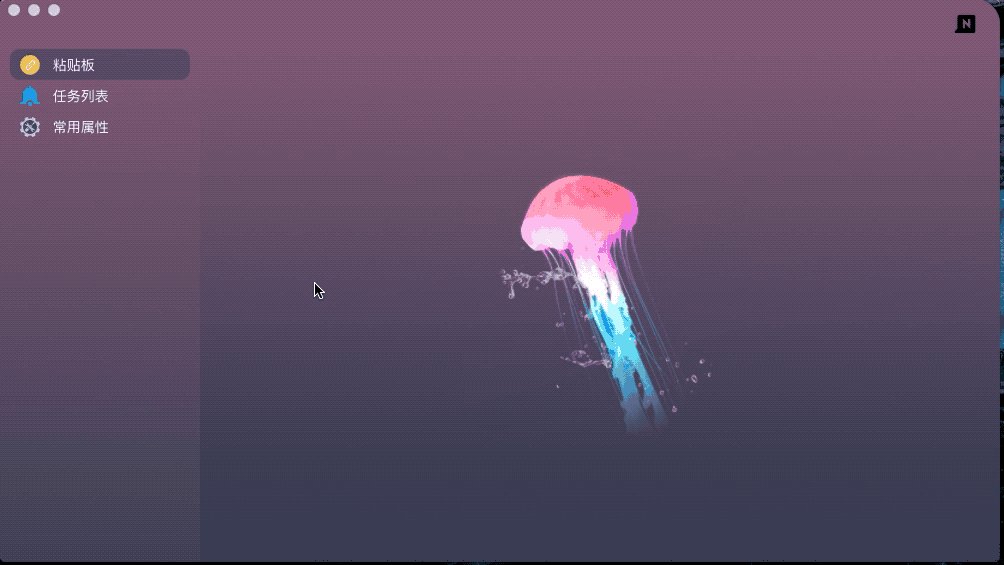
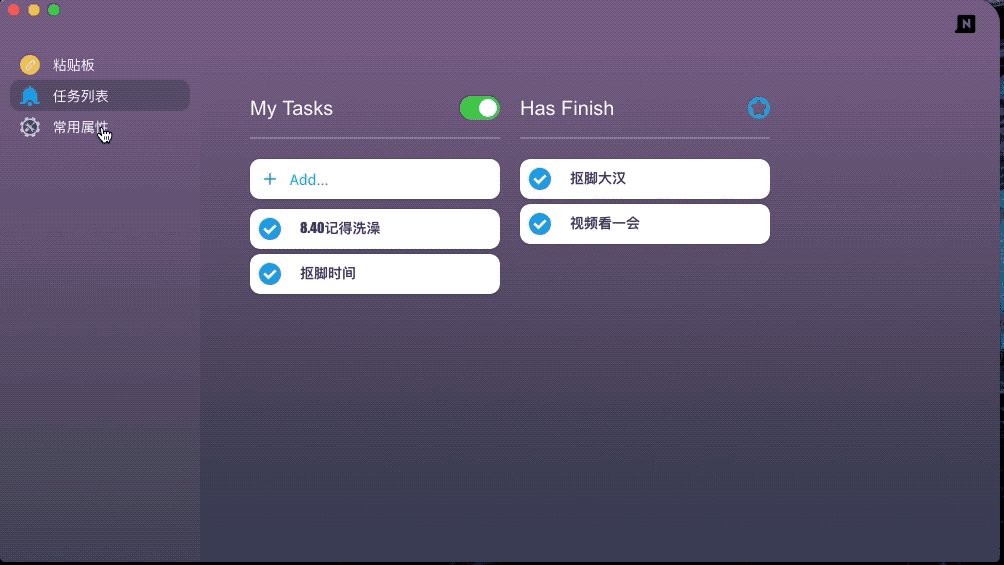
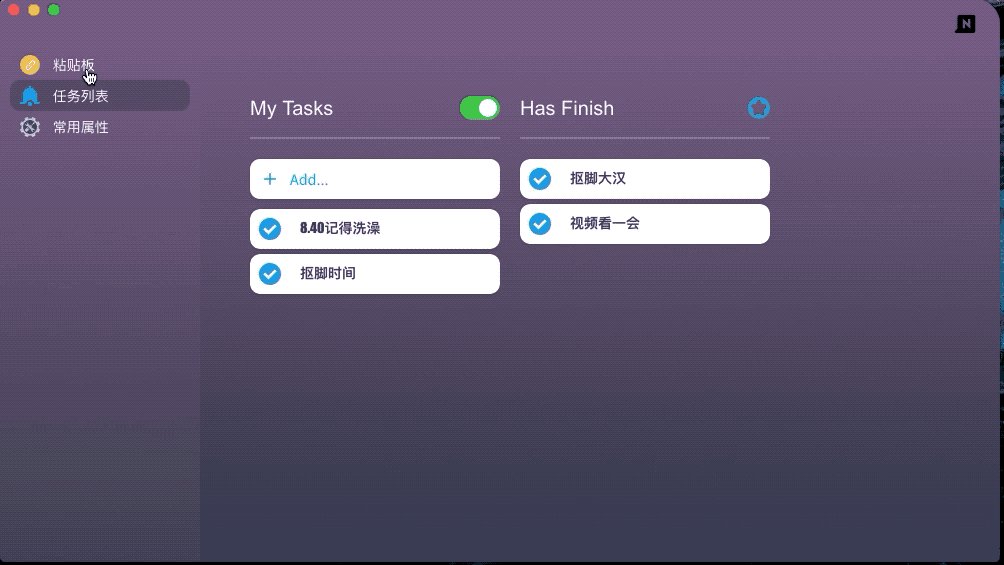
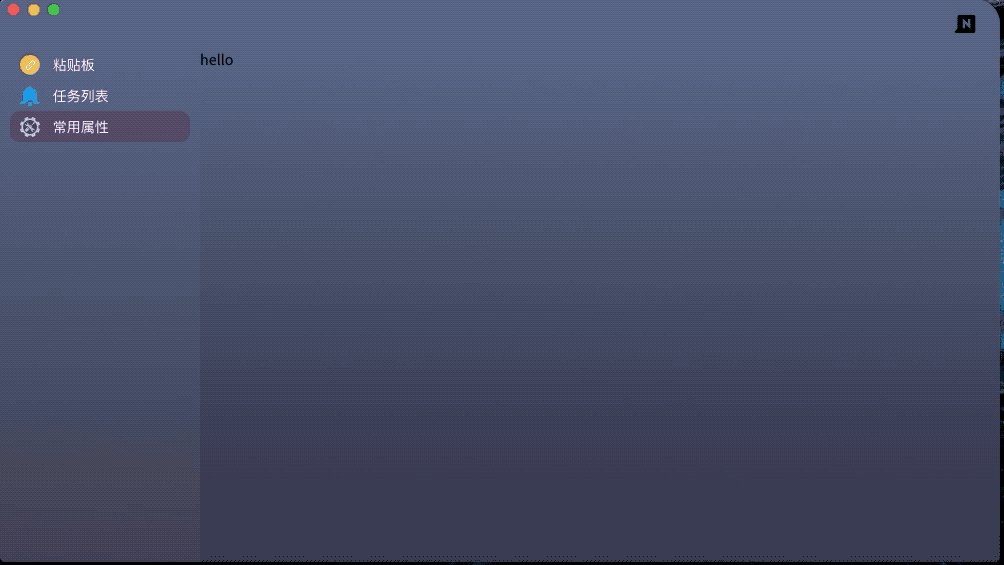
效果图
方式一 动态增加 link 标签
所谓动态增加 link 标签就是在需要换肤的时候,把需要更改的颜色进行关键字替换,把新生成的颜色代替掉旧文件的颜色,然后动态挂载到 head 中,从而实现样式的覆盖。这种方式也是 element 官方给出的解决方案,具体实现方式这里给出一小块代码体会一下,在 GitHub 上一个 issue 里比较详细,这里给出传送门,需要的去看一下。
if (document.head.lastChild.innerText !== '') {//增加一个style标签
const style = document.createElement('style')
// 这个值是你生成的需要替换的样式或者颜色
style.innerText = csstext
document.head.appendChild(style)
} else {
// 如果是空的说明你已经加过了,但是又删除了这个样式,下次就可以
//直接添加内容,不用再添加标签了
document.head.lastChild.innerText = csstext
}
}
//这个判断是根据业务来的,可以不用看,就是在我取消换肤回到默认样式的
//判断
else {
document.head.lastChild.innerText = ''
}
方式二 通过 css 变量的方式
这种方式是我在逛 codepen 的时候看到的一种写法,感觉用到换肤上很合适,就自己实践了一下,发现效果还不错,这种方式需要我们对 css 的一个不常用属性进行恶补一下(至少我是不知道的哈哈),css 有一个属性为:root,它代表根元素的样式,也就是 html 标签的样式,知道了这个后在来了解一下原生 css 的变量。
我们现在说到 css 变量,首先想到的是一些预处理器,比如 sass 、less、 stylus 等,但是 css 自己的变量机制可以说是很好用了,首先看一个例子
:root {
--main-color: hotpink;
--pane-padding: 5px 42px;
}
这是 W3c 上的介绍,我当初看也是一脸懵逼,这种写法没见过啊,仔细看了一下发现原理很简单,在根元素下定义变量,变量通过—的方式进行声明,之所以不用$是因为被 sass 用掉了。然后使用也非常简单
:root {
--bg-color: #369;
}
h3 {
--bg-color: #d9444a;
}
#main {
--bg-color: #94a437;
}
div {
background: var(--bg-color);
}
我们可以使用 js 来进行动态换肤,像这样
var styles = getComputedStyle(document.documentElement)
var value = String(styles.getPropertyValue('--bg-primary-color')).trim()
/* 或取背景顏色 */
document.getElementById('color-name').innerHTML = value
/* 修改背景顏色 */
document.documentElement.style.setProperty('--bg-primary-color', '#369')
变量声明的作用域为声明是所在的层级作用域,它和声明的类的作用域相同,此外变量还可以进行计算,我这里只是给大家提供一种方案,具体的可以参考这个文章,写的很清晰。
最后如果有同学感兴趣效果图的源码,可以在这个理查看 🤗前往 GitHub🤗
← 动态创建 Script 标签 原型与原型链 →